Notions et langages abordés
Prolégomènes
Prérequis
Le HTML est le langage utilisé pour coder les pages Web dont celle-ci. Seuls quelques rudiments de code sont nécessaires, que vous pouvez d'ailleurs copier-coller dans n'importe quel éditeur de texte et y adapter vos données.
Mais vous pouvez également apprendre à coder en HTML, par exemple via la module dédié.
L'on ajoutera également des bribes de langage de programmation, en l'occurence Javascript. Mais là encore, cela se résume à une petite introduction au langage et du copie-collé.
Il s'agit de comprendre le principe de fonctionnement.
Si vous souhaitez reéllement apprendre non seulement le Javascript mais aussi l'algorithmique appliquée à la programmation et plein d'autres choses encore, le site grafikart constitue une très bonne entrée en matière.
Dans tous les cas même avec un éditeur de texte d'il y a plus de 30 ans, vous pourriez réaliser cette
chronologie, comme d'ailleurs n'importe quel site Internet.
Car si les outils du type CMS, site en
ligne peuvent être pratique, leur objectif est de vous maintenir dans un éco-système propriétaire qui
même en code ouvert vise à vous faire rester chez tel ou tel commerçant.
Le seul moyen d'être réellement libre et de comprendre le fonctionnement d'Internet, c'est de savoir coder.
Editeur de code
Si cette activité peut être réalisée avec n'importe quel éditeur de texte, par exemple le bloc-notes de Windows, l'installation d'un éditeur plus complet et gratuit du type Sublime text pourra être utile. C'est celui qui sera utilisé pour cet exemple.
Les outils de la chronologie
De nombreux outils en ligne existent pour créer une chronologie.
Citons par exemple :
- www.frisechronos.fr/
- time.graphics
- www.tiki-toki.com/
- www.timetoast.com/
- www.canva.com/fr_fr/education/
- visme
Ici c'est une version code qui est priviligiée.
La structure de base…
Le code de base
Ouvrez Sublime Tetx ou tout autre éditeur de texte (par exemple le Bloc-notes de Windows) et saisissez ou copiez collez le texte ci-dessous.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Frise chronologique</title>
</head>
<body>
<h1>Emplacement de la frise</h1>
</body>
</html>
Implémentation de TimelineJS
Pour intégrer timelineJS à votre page, rien de plus simple.
Indiquer les adresses de deux fichiers…
<link rel="stylesheet" href="https://cdn.knightlab.com/libs/timeline3/latest/css/timeline.css">
La feuille de style permet de règler tous les aspects de présentation de la chronolgie : taille, type, couleur de police par exemple. Tout ce qui concerne les aspects visuels, et désormais de plus en plus souvent d'animation est traité via la feuille de style.
<script src="https://cdn.knightlab.com/libs/timeline3/latest/js/timeline.js">
Vous trouverez de nombreux scripts en Javascript, notamment sur github. Ils vous permettent assez facilement de transformer une page web statique en application avevc quelque lignes de codes comme celle-ci.
…et l'emplacement où vous souhaitez afficher la chronologie
Pour ce faire, saisir ou copier-coller le code ci dessous juste après <div>Emplacement de la frise</div>
<div id="timeline-embed" style="width: 100%; height: 450px;"></div>
Le code (presque) complet
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Frise chronologique</title>
<link rel="stylesheet" href="https://cdn.knightlab.com/libs/timeline3/latest/css/timeline.css">
</head>
<body>
<div>Emplacement de la frise</div>
<div id="timeline-embed" style="width: 100%; height: 450px;"></div>
<script src="https://cdn.knightlab.com/libs/timeline3/latest/js/timeline.js">
</body>
</html>
Comme vous pouvez le constater, avec avec un simple éditeur de texte et quelques lignes de code, vous
avez réalisé une application fonctionnelle, open source, et dont le modème pourra être réutilisé pour de
nombreuses autres application.
Peu ou prou, elles fonctionnent toutes de la même manière.
Les données
Pour que votre application puisse afficher quelque chose, il lui faut les connaître. C'est une truisme.
Pour cela, là encore nous allons indiquer l'adresse du fichier juste avant </body>.
<script>
var timeline = new TL.Timeline('timeline-embed', 'data.json');
</script>
Le fichier des données s'appelle 'data.json'. Son extension, json indique son format, le json. Il s trouve au même empaclacement que votre fichier chrono.html
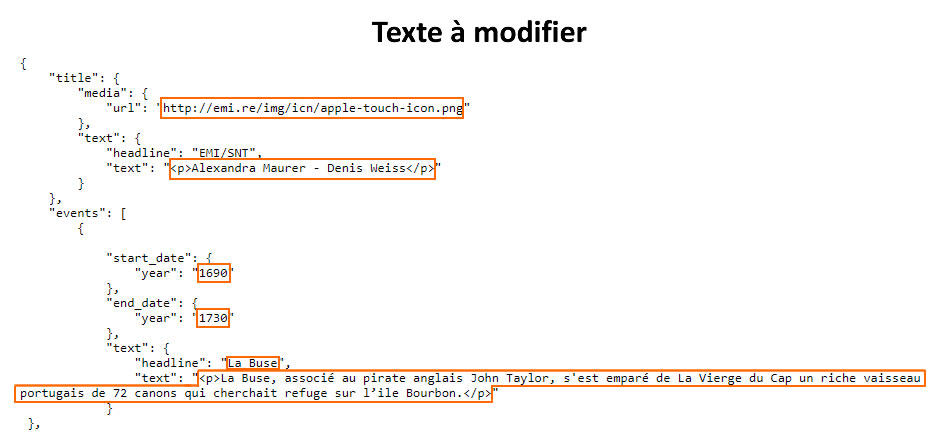
Le format JSON
La norme JSON (JavaScript Object Notation) est un format de données textuelles qui permet de représenter de l'information structurée. Assez léger, facile à lire ou à écrire pour des humains et aisément analysable ou générable par des machines, c'est un format très courant d'échange de données.
Ce format est décliné GeoJSON (de l'anglais Geographic JSON, signifiant littéralement JSON géographique) ou TOPOJSON qui sont également des formats ouverts d'encodage d'ensemble de données géospatiales simples utilisant. Ils permettent de décrire des données de type point, ligne, chaîne de caractères, polygone, ainsi que des ensembles et sous-ensembles de ces types de données et d'y ajouter des attributs d'information qui ne sont pas spatiales.
Exemple de fichier au format JSON
{
"classe" : "206",
"option" : "STL",
"effectif" : "452"
}
Le principe est assez simple, des paires de nom : valeur ("classe" : "206"), sont séparées par des virgules (,) et encapsuluées dans des esperluettes ({ }).
Notez qu'il n'y a pas de virgule à la dernière ligne.
Pour aller plus loin dans les fichiers JSON
Action
Comment procéder ?
3 méthodes vous sont proposées ici. Choisissez celle avec laquelle vous êtes le plus à l'aise.
Pour cela recopiez tout simplement le code de la chronologie présenté en introduction et collez le dans l'éditeur de texte pour le modifier. Enregistrez-le ensuite avec le nom data.json

Cette méthode nécessite l'écriture de tout le fichier. Vous pouvez la tester ci ci-dessous.
Ce n'est pas forcément la métode la plus simple, la moindre erreur, de virgule, d'esperluette non fermée, ou même de caractère interdit
Ajoutez les évènements ici
Evènement
Evènement
Evènement
Evènement
Evènement
Evènement
Evènement
Evènement
Evènement
Evènement
Evènement
Evènement
Le CORS pour Cross-Origin Resource Sharing
CORS est un mécanisme de sécurité. Les navigateurs récents bloquent les requêtes qui ne proviennent pas du même domaine. Concrètement cela limite le chargement de données externes, comme ici.
Pour aller plus loin !
L'API de timelineJS propose de passer divers paramètres en otpion (polices personnalisées, langue par défaut etc.=).
Pour consulter la totalité des options disponibles, l'on se rendra sur la page dédiée :
https://timeline.knightlab.com/docs/.

 Ce module va vous apprendre à utiliser TimelineJS,
un outil open source qui permet de créer des chronologies visuellement interactives comme celle-çi.
Ce module va vous apprendre à utiliser TimelineJS,
un outil open source qui permet de créer des chronologies visuellement interactives comme celle-çi.
 Coder une page Web
avec 12 balises
Coder une page Web
avec 12 balises